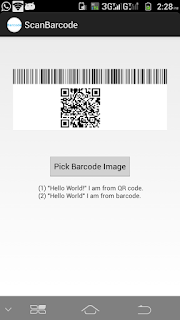
Adding demo here to extract BARCODE/QRCODE data from images, images which are stored in local storage or SD card.
- Barcode
- ZXing
- Image Picker
First of all you need to download ZXing Core library from maven, below is the URL to download latest ZXing core library.
While creating this post core-3.2.0.jar was latest version. Add this jar in libs folder of your Android project.
We are picking images from gallery using intent and using "bitmap data of image" to extract barcode/qrcode result.
Actual code to extract data from bitmap image is given below.
public Result[] decode(Bitmap imageBitmap) {
MultiFormatReader reader = null;
Map<DecodeHintType, Object> hints = new EnumMap<DecodeHintType, Object>(DecodeHintType.class);
/* There are different format to create barcode and qrcode,
* while extracting we are adding all the possible format for better result.
*/
hints.put(DecodeHintType.POSSIBLE_FORMATS, EnumSet.allOf(BarcodeFormat.class));
hints.put(DecodeHintType.TRY_HARDER, Boolean.TRUE);
reader = new MultiFormatReader();
reader.setHints(hints);
int width = imageBitmap.getWidth();
int height = imageBitmap.getHeight();
int[] pixels = new int[width * height];
imageBitmap.getPixels(pixels, 0, width, 0, 0, width, height);
RGBLuminanceSource source = new RGBLuminanceSource(width, height, pixels);
BinaryBitmap bitmap = new BinaryBitmap(new HybridBinarizer(source));
MultipleBarcodeReader multiReader = new GenericMultipleBarcodeReader(reader);
Result[] theResults = null;
try {
/* decode multiple is used so that if multiple barcode is present in single image we can get result for all of them.
*/
theResults = multiReader.decodeMultiple(bitmap, hints);
} catch (NotFoundException e1) {
e1.printStackTrace();
}
return theResults;
}
You can download demo code from below url: